
Pixel Art Top Down - Basic
A downloadable asset pack
Download NowName your own price
A set of 32x32 basic sprites and tilesets for top down games.
WebGL Demo | Documentation | Asset Store
FEATURES
- 48 props.
- 15 grasses.
- 3 trees.
- 256x256 grass tileset.
- 256x256 stone ground tileset.
- 512x512 wall tileset.
- Seperated shadow sprites.
- A simple character controller included.
- Demo scene included.
- Supports Standard RP, URP and HDRP.
ENGINES USAGE
- This asset is made for Unity. While the textures can be utilized in other engines, some features only available in Unity would be lost, like shaders and demo scenes.
- The download includes a Unity package and textures for use in other engines.
LICENCE
- This asset pack can be used in both free and commercial projects.
- You can modify it to suit your own needs.
- Credit is not needed but appreciated.
- You may not redistribute it or resell it.
Download
Download NowName your own price
Click download now to get access to the following files:
Pixel Art Top Down - Basic v1.2.3.zip 2.5 MB




Comments
Log in with itch.io to leave a comment.
i can do 3d models with blender but how can i make make similar visual art style there is somethng specific "charm" about these sprites. how did u make them
hey! im using this asset pack in a godot project so im using the assets in the texture folder, im not able to make the sides and the bottom part of the structures properly, could you pls help?
Hello, you can email me at support@cainos.net
You've done a great job, thank you!
This is amazing man. Great work!
非常感谢,你真是个好人。
Deberías de crear mas recursos gratuitos las personas te lo agradecerían! Por lo demás buen pack. Deberías de hacer uno de interiores gratuito
This is great! Keep up the good work :)
Sweet! u are the best! best of luck to you always and forever :*
Thanks man <3
I love this so badlly <3
Show post...
Jesus Christ he is God
Ciao, i used your grass for my game (https://jokolto.itch.io/lcamp). Thanks a lot for creating such a good grass, with pavements on it. I also credited you.
Thanks for the tileset! Used it for my snakelike minigame :)
https://shypshynajam.itch.io/the-burning-apples-ov-hell
Amazing! I know it's written, but I'm paranoid, can I use it in a commercial project here on itch.io?
yes
Hope you keep going with your unique style!
It is really amazing. I used it in a game prototype in Godot I have published here https://beeshoyz.itch.io/dialog-split-two-paths-two-conversations and I have added you to the credits section.
Thanks! Your art is absolutely beautiful
Some fantastic props and art in here, great job :)
Nice! I used these assets when I created this in Unity:
https://x.com/voxelkooow/status/1692794153749434451/video/1
Very cool asset pack, I'm surprised something like this is free! I'm starting to get into game development using Java (LibGDx) as a starting point and plan to expand to Godot in the future. If anyone knows a Discord server available for game development to join, please let me know!
new update dropped ??! pog
mainly add stairs of west and east direction, with some small issues fixed.
thank you! we ended up using your sprites in our game (and credited you in the page description) https://kirm-games.itch.io/echo-echo
nice tile
bro why? i watch yt and i search you and its not free anymore mygasssssss waaaaaa i just wanna die shuut djk capstone pa.
what are you talking about it's literally free?
Its name your price, it suggests a price but you can just put 0.
bro why is this so great(10/10)
great pack
Awesome pack!
This is A very nice asset pack I like the detail on the sprites!
Hello, I have used your beautiful assets in my game, Firebones
Firebones
Many thanks (*^_^*)
Bonjour , j'adore vos graphisme , peut t'on faire appel a vos services pour quel prix ?
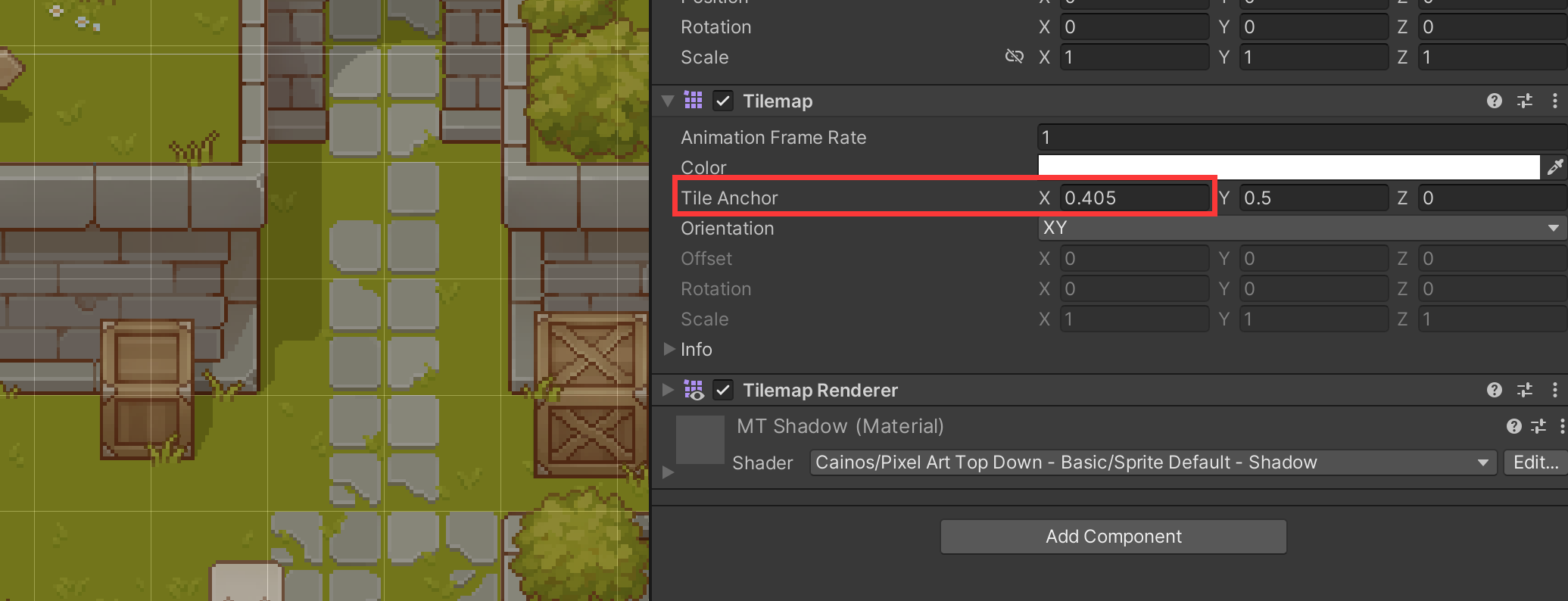
How do you get your right wall shadow aligned? I cant figure it out![]()
Hello, the tilemap of the shadow is slightly offset.
Normally the Tile Anchor should be (0.5, 0.5, 0)
Oh... I moved the wall shadow texture over 4 pixels instead lol. Thanks for the help though
I love your work! Would be interested in paying you for some more tilesets, if interested let me know and we can talk ideas and pricing.
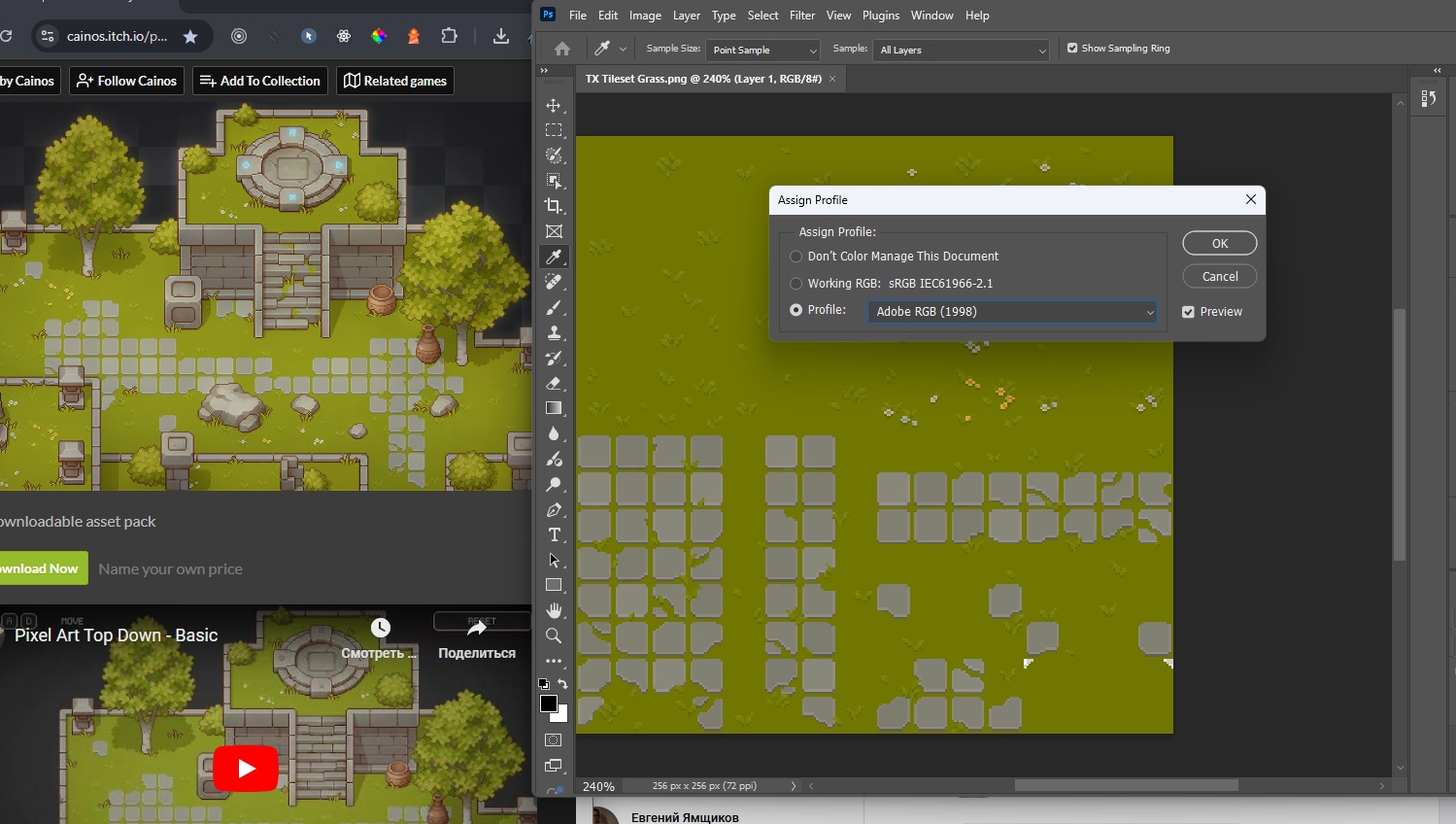
Why do the asset colors differ from those in the example? I would like to use these textures, but when I open them in Photoshop to cut them into tiles, the colors are somehow dark. I tried changing different color profiles - it does not help.
Hello, the color you see in the demo and screenshots has gone through post processing.
I would like to keep the raw textures to appear greyish so there is more room for post pocessing inside game engine.
If you want the color to be brighter inside Photoshop, just apply a Hue/Saturation to it and bring up the Lightness and Saturation.
how did you get the shadows underneath the trees and stuff?
I'm no expert but what I know you have to sort the layers of the tiles so that the trees are above the layer of the shadow.
This tileset is absolutely beautiful, I'm so excited to be putting it to use!
beautiful
wow
Hey there! I’m using your work in my newest horde-survivor game: “16BitSurvivors”. Credit has been given and thank you for the art!
https://director-jin.itch.io/16bitsurvivors
https://store.steampowered.com/app/3210160/16BitSurvivors/
very nice thanks